Breve tutorial:
Manejo de Calendario/Reservas – WordPress
En el siguiente tutorial, explicaremos como funciona el plugin “Booked” para WordPress.
Este plugin, nos permite manejar en nuestro portal un completo sistema de reservas/pagos a través del calendario personalizado y su compatibilidad con Woocommerce, lo cual nos permite procesar pagos con diversas plataformas.
Haremos un repaso rápido de las principales opciones y el modo de crear módulos horarios y días dentro del calendario y luego, la creación del producto Modulo en Woocommerce que nos permitirá procesar los pagos online.
Recuerde que es importante contar con un sitio web en un servidor estable, preferentemente VPS y con certificado de seguridad HTTPS instalado y correctamente configurado. Se recomienda servidores estables y no compartidos, para poder procesar la correcta demanda de usuarios y reservas en el mismo tiempo.
Accedemos al administrador de nuestro sitio web:
https://www.NOMBREDETUSITIO.com/wp-admin
USUARIO: Proporcionado por el Programador
CLAVE: Proporcionada por el Programador
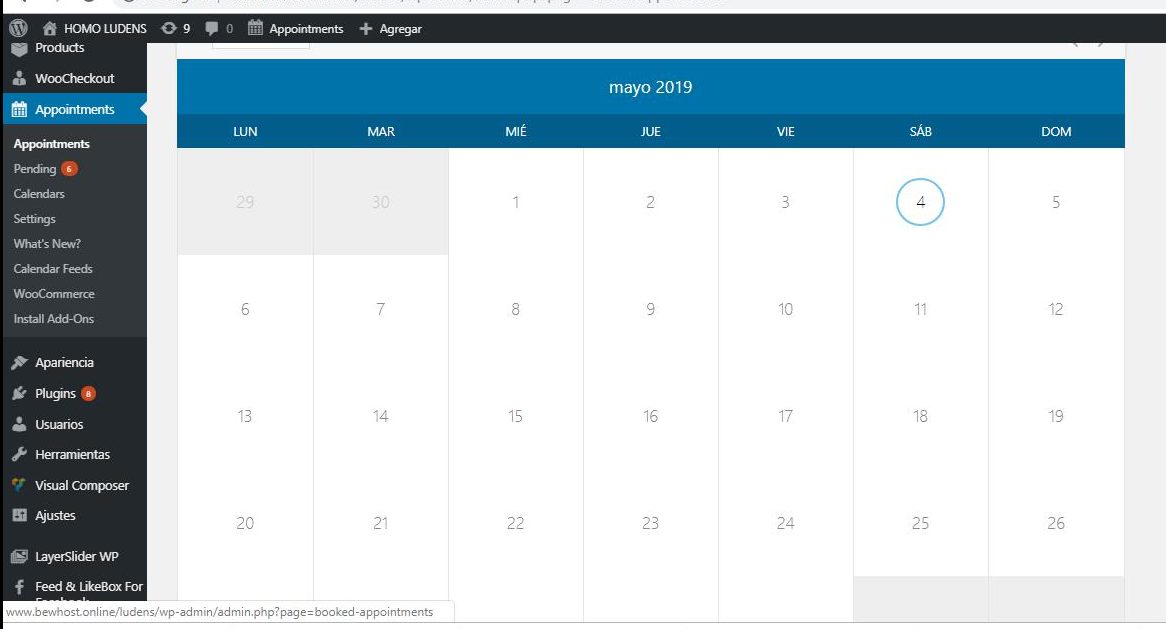
Al acceder, vamos directo hasta la opción correspondiente con el calendario. Prestamos atención al menú de la izquierda dentro del admin, a la opción con titulo “Appointments”. Hacemos clic sobre él.
Veremos una imagen como la superior. Allí nos aparecerá el calendario por defecto que tenemos actualmente configurado. En circulo destacado nos aparece el día actual. En este calendario podremos ver las reservas realizadas por la web desde el FRONT y también agregar nuevas reservas. Muy útil para tomar reservas por fuera de la web, cuando un interesado no tenga acceso a internet o no disponga de tiempo para hacerlo. Allí nosotros mismos escogemos el día, horario y creamos el usuario en cuestión. Podemos procesar el pago si el interesado tiene su tarjeta a mano o bien lo abona en efectivo, para que llegado el día de la reserva, nos figure como Pagado.
Vale decir, que este formulario, mas allá de tenerlo configurado para ejecutarse vía FRONT PAGE puede ser tranquilamente utilizado como administrador interno del negocio.
Veremos a continuación, como configurar los módulos horarios dentro del calendario, así como detalles técnicos del plugin.
Vamos a ir a la opción “Settings” dentro de la opción “Appointments”.
En la pestaña “General” dentro de esta pantalla veremos diversas opciones para configurara detalles generales del calendario utilizado. Cabe destacar que nuestro sitio puede contar con mas de un calendario, para el caso de que tengamos dos centros diferenciados dentro de un mismo negocio. Supongamos que tenemos dos sucursales para un mismo negocio y quisiéramos tomar reservas según la sucursal en cuestión, podríamos crear dos calendarios y luego configurar cada uno a gusto.
La primer opción nos permite definir si el calendario aceptara reservas de usuarios registrados en nuestra web o de cualquier visitante. Esto se configura con el desplegable escogiendo las dos opciones: “Registered” o “Guest”. En el caso de que el invitado no tenga que estar obligadamente registrado, se le pedirá el nombre y apellido a la hora de tomar la reserva y luego se procesará el pago en caso de que lo hallamos configurado con Woocommerce.
Guest Booking Options: Conviene tildar la casilla de email obligatorio, ya que el plugin tiene envíos de recordatorios para los clientes que hicieron reservas que son enviadas por mail. Por otro lado nos podría servir para ampliar la base de datos de interesados en nuestra actividad.
Appointment Booking Redirect: Esta opción la utilizamos para realizar una acción luego de realizada la Reserva, por ej enviarlos a una pagina de bienvenida o lo que fuera. En nuestro caso dejamos tildada la opción por defecto ya que utilizaremos una plataforma de pago para procesar las reservas, para lo cual esta opción no sera necesaria de momento.
Time Slot Intervals: Lo utilizamos como medida de configuración de nuestros horarios a definir en el calendario. Podemos dejarlo por defecto de la manera que aparece. Luego veremos como crear los módulos manualmente.
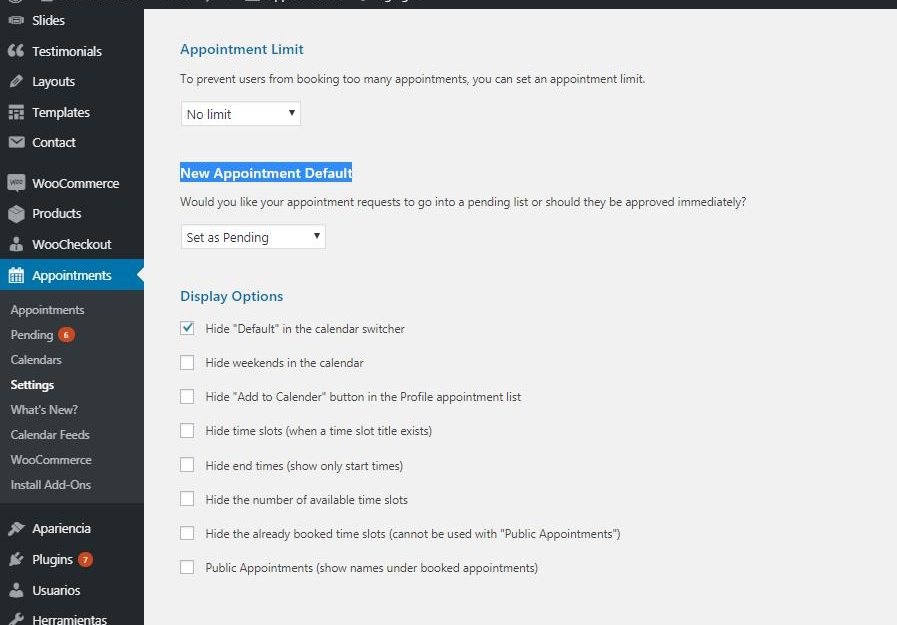
Bajaremos hasta la ultima opción dentro de la pestaña GENERAL, como se muestra en la siguiente imagen:
Aquí es importante destacar el campo remarcado “NEW APPOINTMENT DEFAULT” En el desplegable veremos como trataremos a las reservas recibidas por la web. Si queremos que automáticamente sean aprobadas o si las dejamos pendientes.
Esto se utiliza para evitar spam o reservas fallidas, para que no nos muestre el lugar ocupado cuando en realidad se trata de una reserva fallida. No obstante, recomendaremos en primer instancia dejar la aprobación automática y en base a resultados se podrá alterar esto.
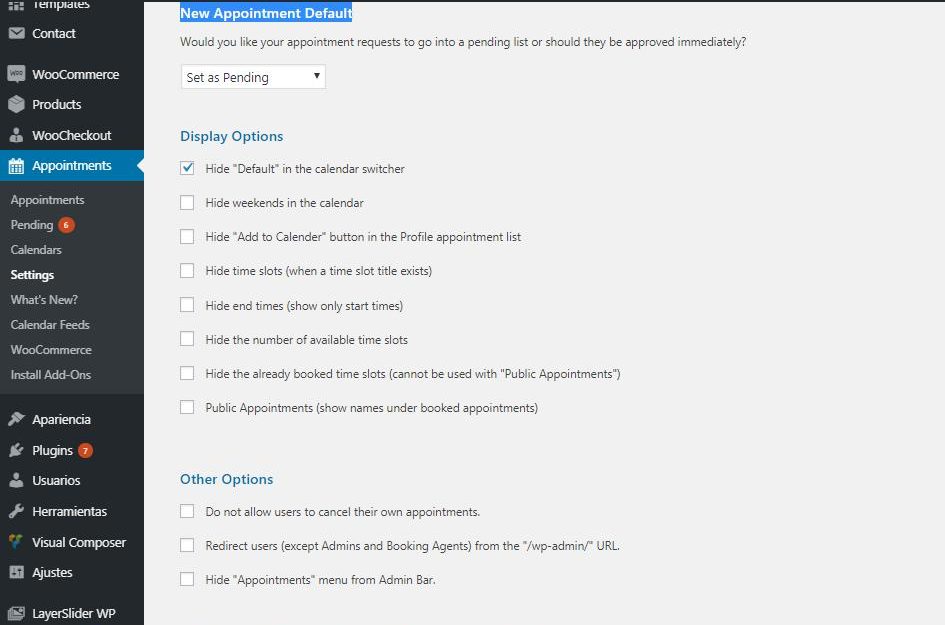
Mas abajo, aparecen una seria de opciones para configurar el calendario. Repasemos brevemente las mismas:
Esas opciones se explican solas, y nos permitirán configurar el modo visual que tendrá nuestro calendario, por ej., ocultar días de fin de semana, ocultar tiempo final de la reserva, cantidad de espacios disponibles, etc.
Mas abajo de esta pantalla, también podremos configurar los colores principales de nuestro calendario.
En el siguiente resumen veremos como configuramos los módulos de horarios y espacios disponibles.